前几天给博客弄了多说本地化,还加了UA显示,有些朋友在QQ上问我,我也就不藏着了,教程+CSS全都放出来
效果图

教程开始
以下代码中均不包含双引号(“”)
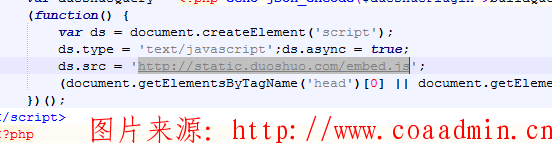
打开多说插件目录下的“duoshuo.php”,搜索“http://static.duoshuo.com/embed.js”,然后把这个JS下载下来保存到本地

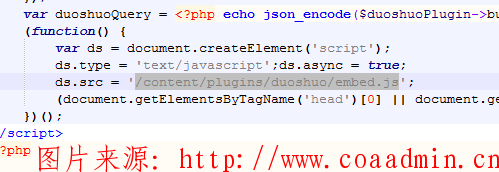
将“http://static.duoshuo.com/embed.js”替换成“/content/plugins/duoshuo/embed.js”

打开刚刚下载的“embed.js”,在头部添加以下代码
将代码中“你的多说ID”替换为自己的多说ID,否则不会显示管理员
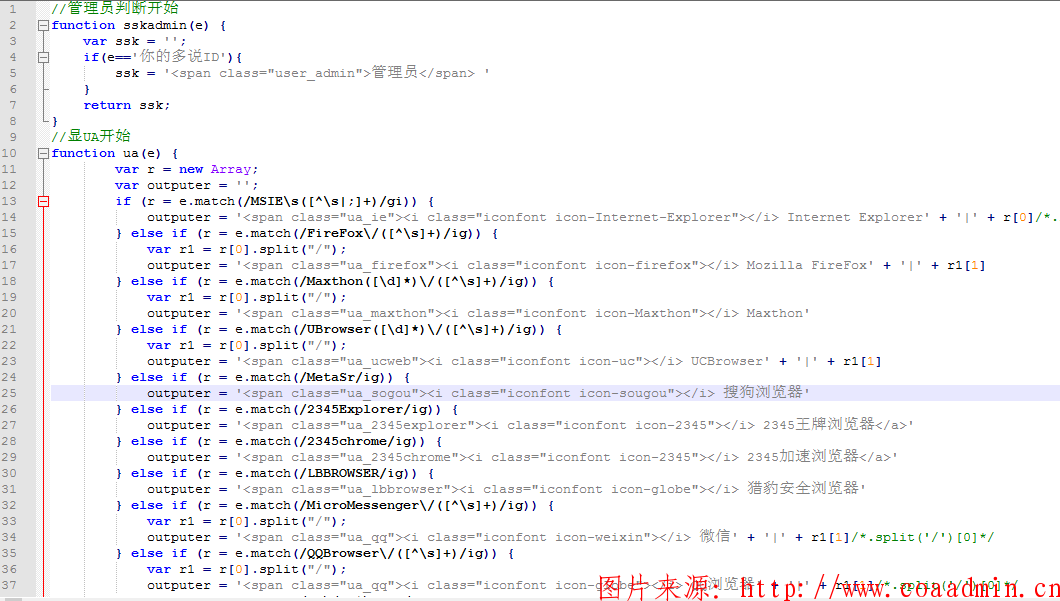
//管理员判断开始
function sskadmin(e) {
var ssk = ’’;
if(e==’你的多说ID’){
ssk = ’<span class="user_admin">管理员</span> ’
}
return ssk;
}
//显UA开始
function ua(e) {
var r = new Array;
var outputer = ’’;
if (r = e.match(/MSIEs([^s|;]+)/gi)) {
outputer = ’<span class="ua_ie"><i class="iconfont icon-Internet-Explorer"></i> Internet Explorer’ + ’|’ + r[0]/*.replace(’MSIE’, ’’).split(’.’)[0]*/
} else if (r = e.match(/FireFox/([^s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ’<span class="ua_firefox"><i class="iconfont icon-firefox"></i> Mozilla FireFox’ + ’|’ + r1[1]
} else if (r = e.match(/Maxthon([d]*)/([^s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ’<span class="ua_maxthon"><i class="iconfont icon-Maxthon"></i> Maxthon’
} else if (r = e.match(/UBrowser([d]*)/([^s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ’<span class="ua_ucweb"><i class="iconfont icon-uc"></i> UCBrowser’ + ’|’ + r1[1]
} else if (r = e.match(/MetaSr/ig)) {
outputer = ’<span class="ua_sogou"><i class="iconfont icon-sougou"></i> 搜狗浏览器’
} else if (r = e.match(/2345Explorer/ig)) {
outputer = ’<span class="ua_2345explorer"><i class="iconfont icon-2345"></i> 2345王牌浏览器</a>’
} else if (r = e.match(/2345chrome/ig)) {
outputer = ’<span class="ua_2345chrome"><i class="iconfont icon-2345"></i> 2345加速浏览器</a>’
} else if (r = e.match(/LBBROWSER/ig)) {
outputer = ’<span class="ua_lbbrowser"><i class="iconfont icon-globe"></i> 猎豹安全浏览器’
} else if (r = e.match(/MicroMessenger/([^s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ’<span class="ua_qq"><i class="iconfont icon-weixin"></i> 微信’ + ’|’ + r1[1]/*.split(’/’)[0]*/
} else if (r = e.match(/QQBrowser/([^s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ’<span class="ua_qq"><i class="iconfont icon-globe"></i> QQ浏览器’ + ’|’ + r1[1]/*.split(’/’)[0]*/
} else if (r = e.match(/QQ/([^s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ’<span class="ua_qq"><i class="iconfont icon-globe"></i> QQ浏览器’ + ’|’ + r1[1]/*.split(’/’)[0]*/
} else if (r = e.match(/MiuiBrowser/([^s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ’<span class="ua_mi"><i class="iconfont icon-globe"></i> Miui浏览器’ + ’|’ + r1[1]/*.split(’/’)[0]*/
} else if (r = e.match(/Chrome([d]*)/([^s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ’<span class="ua_chrome"><i class="iconfont icon-chrome"></i> Chrome’ + ’|’ + r1[1]/*.split(’.’)[0]*/
} else if (r = e.match(/safari/([^s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ’<span class="ua_apple"><i class="iconfont icon-Safari"></i> Apple Safari’ + ’|’ + r1[1]
} else if (r = e.match(/Opera[s|/]([^s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ’<span class="ua_opera"><i class="iconfont icon-globe"></i> Opera’ + ’|’ + r[1]
} else if (r = e.match(/Trident/7.0/gi)) {
outputer = ’<span class="ua_ie"><i class="fa fa-internet-explorer"></i> Internet Explorer 11’
} else {
outputer = ’<span class="ua_other"><i class="iconfont icon-globe"></i> 其它浏览器’
}
return outputer+"</span> ";
}
function os(e) {
var os = ’’;
if (e.match(/win/ig)) {
if (e.match(/nt 5.1/ig)) {
os = ’<span class="os_xp"><i class="iconfont icon-windows-os"></i> Windows XP’
} else if (e.match(/nt 6.1/ig)) {
os = ’<span class="os_7"><i class="iconfont icon-windows-os"></i> Windows 7’
} else if (e.match(/nt 6.2/ig)) {
os = ’<span class="os_8"><i class="iconfont icon-windows8"></i> Windows 8’
} else if (e.match(/nt 6.3/ig)) {
os = ’<span class="os_8_1"><i class="iconfont icon-windows8"></i> Windows 8.1’
} else if (e.match(/nt 10.0/ig)) {
os = ’<span class="os_8_1"><i class="iconfont icon-windows8"></i> Windows 10’
} else if (e.match(/nt 6.0/ig)) {
os = ’<span class="os_vista"><i class="iconfont icon-windows-os"></i> Windows Vista’
} else if (e.match(/nt 5/ig)) {
os = ’<span class="os_2000"><i class="iconfont icon-windows-os"></i> Windows 2000’
} else {
os = ’<span class="os_windows"><i class="iconfont icon-windows"></i> Windows’
}
} else if (e.match(/android/ig)) {
os = ’<span class="os_android"><i class="iconfont icon-android-os"></i> Android’
} else if (e.match(/ubuntu/ig)) {
os = ’<span class="os_ubuntu"><i class="iconfont icon-windows"></i> Ubuntu’
} else if (e.match(/linux/ig)) {
os = ’<span class="os_linux"><i class="iconfont icon-linux"></i> Linux’
} else if (e.match(/mac/ig)) {
os = ’<span class="os_mac"><i class="iconfont icon-mac-os"></i>Mac OS X’
} else if (e.match(/unix/ig)) {
os = ’<span class="os_unix"><i class="iconfont icon-unix-os"></i>Unix’
} else if (e.match(/symbian/ig)) {
os = ’<span class="iconfont icon-symbian-os">Nokia SymbianOS’
} else {
os = ’<span class="os_other">其它操作系统’
}
return os+"</span>" ;
}
//显UA结束

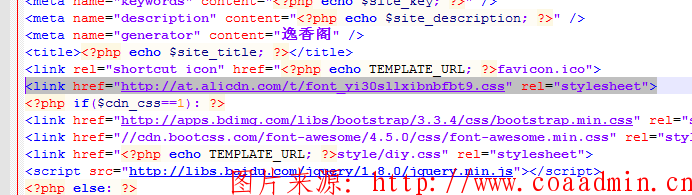
然后在主题文件的“header.php”中添加以下代码,最好在主题CSS加载后面添加
(这是图标的CSS,我在阿里巴巴图标库中添加的项目,也可以自己到阿里巴巴图标库中寻找自己喜欢的图标然后调用)
<link href="http://at.alicdn.com/t/font_yi30sllxibnbfbt9.css" rel="stylesheet">

最后一步,将“duoshuo.php”、“embed.js”上传到多说插件目录,最后刷新页面就好了